Оптимизация изображений для сайтов
В этой статье мы поговорим об изображениях на сайте, о целях и задачах оптимизации графического контента сайта, как его анализировать и какие методы оптимизации изображений выбрать.

Оптимизация изображений обычно производится для двух целей:
- Ускорить работу сайта
- Улучшить SEO параметры сайта
Для первой задачи (Web оптимизация) нужно снизить объемы и параметры загрузки изображений, а для второй (SEO оптимизация) – привести изображения на сайте в соответствие с требованиями поисковых систем.
Web оптимизация
Так как изображения большого объема снижают скорость работы с сайтом, то перед загрузкой на сайт их следует оптимизировать.
В первую очередь следует выбрать соответствующий формат для изображений и подогнать их размеры и объем к желаемому минимуму.
Стоит отметить, что желание оптимизации изображения путем настроек сжатия JPEG в популярных графических редакторах не всегда приводят к эффективному результату, зачастую, при этом страдает качество картинок.
Качество сжатия изображений в первую очередь зависит от типа используемой графики. В большинстве случаев изображения для Интернета можно сжать на 10-50% без ущерба для качества. Существуют специализированные программы и онлайн-сервисы, разработанные для оптимального сжатия картинок. Рассмотрим их более подробно.

Сервисы
Smush.it – Оптимизирует картинки без потерь качества. После загрузки изображений сервис удаляет лишние данные из файлов, возвращает zip архив с обработанными картинками.
Online image optimizer – еще один простой веб-инструмент для оптимизации изображений.

Punypng – сервис поддерживает прозрачность изображений при их обработке, обеспечивает сжатие «без потерь» лучше других сервисов.
Программы
Иногда перед загрузкой на сайт требуется привести большое количество разных картинок к определенным параметрам (тип, разрешение и т.д.). Пакетная обработка поможет сделать это гораздо быстрее.
Многие программы для просмотра изображений (XnView, IrfanView, FastStone и т.д.) позволяют выполнить однотипные действия для большого количества файлов.
Так в программе XnView в режиме обозревателя клавиатурная комбинация Ctrl+U вызывает меню пакетной обработки с большим числом опций на вкладке действия.

Чаще всего из них применяют пакетное изменение размера (ресайз), который настраивается в таком интерфейсе.

Плагины
RIOT – отличный плагин для приложений GIPM, IrfanView, XnView, поддерживает основные форматы изображений (JPG, PNG, GIF). Может удалять метаданные, доступен как отдельное приложение для Windows.

SuperPNG – плагин для Photoshop, работающий с форматом PNG. Скачать тут: http://www.fnordware.com/superpng/
Существуют еще плагины для различных CMS, которые позволяют оптимизировать изображения непосредственно на вебсервере, их рассмотрим отдельно на примере самой популярной CMS WordPress.
Консольные средства
Для обработки большого количества изображений на десктопе или даже непосредственно на сервере могут потребоваться консольные программы, поэтому рассмотрим их примеры.
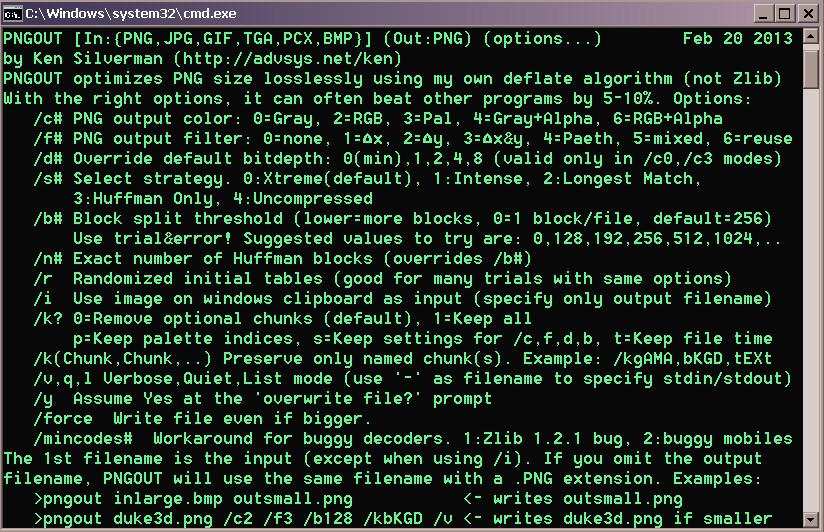
PNGout – бесплатный инструмент с возможностью запуска с командной строки, много опций, поддержка большинства форматов файлов.
Скачать файл PNGout.exe можно по ссылке: http://advsys.net/ken/utils.htm на этой же странице есть версия и для линукса.
- OptiPNG – кроссплатформенное приложение, которое оптимизирует файлы PNG, также умеет работать с форматами BMP, GIF, PNM, TIFF, переводя их в PNG.
- Jpegtran – консольное приложение для работы с jpeg от jpegclub.org, можно скачать версии для разных ОС.
- Gifsicle – кроссплатформенная утилита для обработки файлов GIF, http://www.lcdf.org/gifsicle/.
- Pngcrush – есть версии для UNIX, Linux, MS-DOS, обрабатывает PNG.
Еще один способ применения консольных программ – написание скриптов, обрабатывающих изображения по определенному расписанию или событию.
Такая автоматизация поможет снизить затраты рабочего времени.
Оболочки для консольных программ
PictureBeaver – по своей сути является удобной оболочкой для бесплатных консольных утилит OptiPNG, jpegtran, Gifsicle, вместе с которыми ее можно скачать тут http://sapegin.ru/projects/picturebeaver . Работает по принципу drag-n-drop.
Webify – оболочка для утилит PNGout, Jpegtran, Gifsicle.
SEO оптимизация
SEO оптимизация изображений позволит привлекать трафик из поиска по картинкам Google и Yandex, что очень актуально для сайтов с большим количеством уникальных изображений.
Например, у вас сайт фотографа или сайт аренды и продажи недвижимости, интернет магазин мебели и подобное, тогда поисковая оптимизация изображений даст вам больше посетителей по целевым запросам.
Рекомендации для поисковой оптимизации картинок в чем-то схожи с правилами оптимизации текста, но есть и другие особенности, на которые нужно обратить внимание:
- Атрибуты Alt и Title
- Название файла
- Уникальность изображения
- Размещение картинки на странице
- Ссылки на изображение
- Ссылка в изображении
- Скорость загрузки картинки
SEO оптимизированные изображения могут не только привлекать трафик, но и улучшать релевантность страниц сайта, на которых они расположены.

Атрибуты Alt и Title
Alt text заменяет изображение, если картинка не загрузилась. Атрибут должен быть осмысленным и содержать ключевые слова, не рекомендуется использовать одинаковые описания alt text для разных картинок.
Чтобы избежать переоптимизации, ключевых слов не должно быть слишком много.
Title используется для описания картинки и всплывает при наведении курсора на картинку, предназначен для удобства посетителей сайта. С одной стороны атрибут title не следует оставлять пустым, а с другой он не предназначен для забивания ключевыми словами. Оптимальное его заполнение – органично вписать один ключ в описании картинки.
Название файла
Понятное название файла предпочтительнее, чем автоматически сгенерированное. Например, файл bathroom _001.jpg смотрится лучше, чем 0039857_10112014.jpg
Уникальность изображения
Поисковые системы уже научились определять уникальность изображений, отдавая предпочтение оригинальным картинкам.
Если вы взяли картинки со стоков или подобных источников, то можно проверить их уникальность разными способами – использовать поиск по картинкам Google, специальные сервисы и программы (Lightshot, TinEye Client и т.д.)
Так программа TinEye Client позволяет загружать файлы для проверки уникальности прямо из контекстного меню проводника windows.

После проверки сервис показывает нам отчет об уникальности изображения, количестве результатов и возможных первоисточниках.

Размещение картинки на странице
На ранжирование картинки в поиске оказывают влияние:
- страница расположения на сайте (схожие ключевые слова)
- место расположения (чем выше, тем лучше)
- совпадение окружающего текста по релевантности
- траст сайта
Ссылки на изображение
Всем сеошникам известно, что качественные ссылки важны для продвижения вебстраниц, а ведь это же работает и для картинок – их тоже можно продвигать ссылками.
Многие вебмастера закрывают хотлинки на изображения, чтобы не создавать лишней нагрузки на сервер или защищать свои авторские права. Однако хотлинк это не всегда плохо, так как он является ссылкой на изображение и помогает в продвижении картинки.
Например, некоторые картинки из мемов интернета занимают высокие позиции в поиске из-за того, что пользователи размещали хотлинки смешной картинки на различных ресурсах.
Ссылка в изображении
Изображения могут содержать внутреннюю или внешнюю ссылку, а ПС будут работать с ними точно также как и с обычными ссылками.
Такие ссылки можно использовать для перелинковки сайта или других задач.
Скорость загрузки картинки
Качественный хостинг и оптимизация размера изображений должны обеспечивать хорошую скорость загрузки, которая влияет на ранжирование в поиске.
Что касается размещения картинок на сторонних хостингах (radikal.ru и подобные), то экономия пропускной способности оборачивается ухудшением SEO параметров таких картинок. Потому что при их размещении на сайте вы фактически добавляете ссылки на сторонние ресурсы, а трафик из поиска по картинкам снизится. То есть не следует размещать на таких ресурсах свои уникальные изображения.
Плагины WordPress для оптимизации изображений

WP Smush.it – этот плагин упрощает работу пользователя с уже известным нам одноименным сервисом. Плагин прост в установке и не требует дополнительных настроек, для оптимизации уже имеющихся изображений на сайте достаточно зайти в медиабиблиотеку, выбрать изображения для оптимизации и запустить процесс обработки. Для успешной работы плагина настройки сервера должны позволять запись файлов в каталоги изображений.

Imsanity – очень простой плагин для ленивых, так как позволяет один раз прописать максимально допустимое разрешение изображения, к которому и будут приводиться все загружаемые большие файлы картинок. Если ваш сайт не является чем-то вроде фотоблога, то установка этого плагина сохранит вам много времени.
Hammy – генерирует несколько изображений для разных масштабов сайта. Это особенно удобно для пользователей мобильных устройств, так как они во время серфинга по сайту будут загружать изображения меньших размеров. То есть мобильная версия вашего сайта станет быстрее и удобнее. Кроме того, этот плагин поддерживает функцию Lazy Load, когда изображения начинают загружаться только в том случае, когда их пользователь просматривает. Эта функция способна значительно ускорить длинные страницы с большим количеством графики.
PB Responsive Images – плагин по своим функциям сходен с Hammy, так как оптимизирует страницу под мобильные устройства.
EWWW Image Optimizer – этот плагин требует установки пакетов jpegtran, optipng, pngout and gifsicle на сервер Linux администратором.
CW Image Optimizer – также как и предыдущий плагин, требует специальной настройки сервера, так использует в своей работе утилиты opt-png, opt-jpg, opt-gif.
Media File Renamer – плагин позволяет переименовывать изображения и работать с атрибутом title.
Итог
Проведя оптимизацию изображений на сайте, можно улучшить юзабилити и SEO вашего сайта, получить более лояльную аудиторию и трафик из поисковых систем.
Полностью оптимизировать изображения на крупном сайте может оказаться крайне трудоемкой задачей, поэтому нужно правильно оценить приоритеты в оптимизации сайта и определить потенциальное увеличение трафика из поиска по картинкам.
Не забывайте, что изображения, размещаемые на сайте должны быть интересны посетителям и улучшать поведенческие факторы.
А какие способы оптимизации изображений используете вы?








самый лучший онлайн-сервис: optimizilla.com