Как встроить карту на сайт: пошаговая инструкция
Существует множество способов привлечения новой аудитории для вашего проекта, если он связан с торговлей в офлайне. Например, размещение карты для проезда к вашей торговой точке или к офису в контактных данных вашего сайта.

От статики к динамике
Раньше подобные схемы рисовали веб-разработчики, и подобная работа составляла неотъемлемую часть услуг в процессе создания сайта. При каких-либо изменениях в работе картинку со схемой приходилось менять заново. Ни о какой интерактивности и речи не было — клиент не имел возможности менять масштаб, оценить возможные маршруты, время проезда к месту, да и подобные карты не отличались особой точностью. Создавать карты было трудоемко, а пользоваться ими неудобно.
Изменить ситуацию удалось с помощью Google Maps а также Яндекс.Карты, имеющие огромные преимущества, среди которых стоит отметить:
- своевременное обновление
- простота использования
- возможность интеграции данной схемы с поисковиками.
- и все это не требует оплаты
Данные особенности обеспечивают большую популярность таких карт по сравнению с традиционными рисованными схемами проезда. Следует учитывать важный фактор: обновление карт происходит не каждый день, так как сервисы не могут мгновенно их править и все изменения нуждаются в проверке. Пользователи могут сообщать о неточностях карт, или о появлении новых объектов.
После проверки информации и накопления значительного числа правок система производит апдейт, то есть обновление базы данных. Так что все пользователи сервиса могут принять участие в улучшении качества карт. Простая, но гениальная идея – привлекать помощь клиентов для улучшения своего продукта.
Продвижение проекта с помощью схемы проезда
Посмотрим, какие же преимущества мы можем выиграть для продвижения своего сайта, используя эти инструменты от Гугл и Яндекс. Необходимо отметить, что поисковые сервисы карт Google и Яндекс имеют два совершенно разных вида HTML-кода для встраивания карты на сайт:
- Использование простой карты без указания организации, пригодно только для некоммерческих целей и лишь для информации, к примеру, можно встроить карту в блог, чтобы поделиться с друзьями местом для проведения вечеринки, для чего можно просто указать нужное место отметкой и использовать полученный код для дальнейшей вставки. Такая карта не привязана к остальным сервисам поисковика и ее создание не составит никакого труда.
- Использование карты с привязкой к конкретной организации необходимо для всех интернет-маркетологов, SEO-оптимизаторов и продвигающих свой проект в сети людей. Так как картографические сервисы систем Яндекс и Google являются неотъемлемыми частями огромных поисковиков, то они напрямую влияют на процесс отображения поисковых запросов и предоставляют пользователям другие «бонусы».
Например, даже в некоторых конкурентных нишах не все пользуются этими сервисами, а вы можете воспользоваться этим, чтобы ваша карта попала в поисковую выдачу. Для получения от сервиса такой улучшенной карты необходимо будет также подтвердить правильность указанной пользователем информации с помощью выбранной системы.
Преимущества карт с привязкой к компании
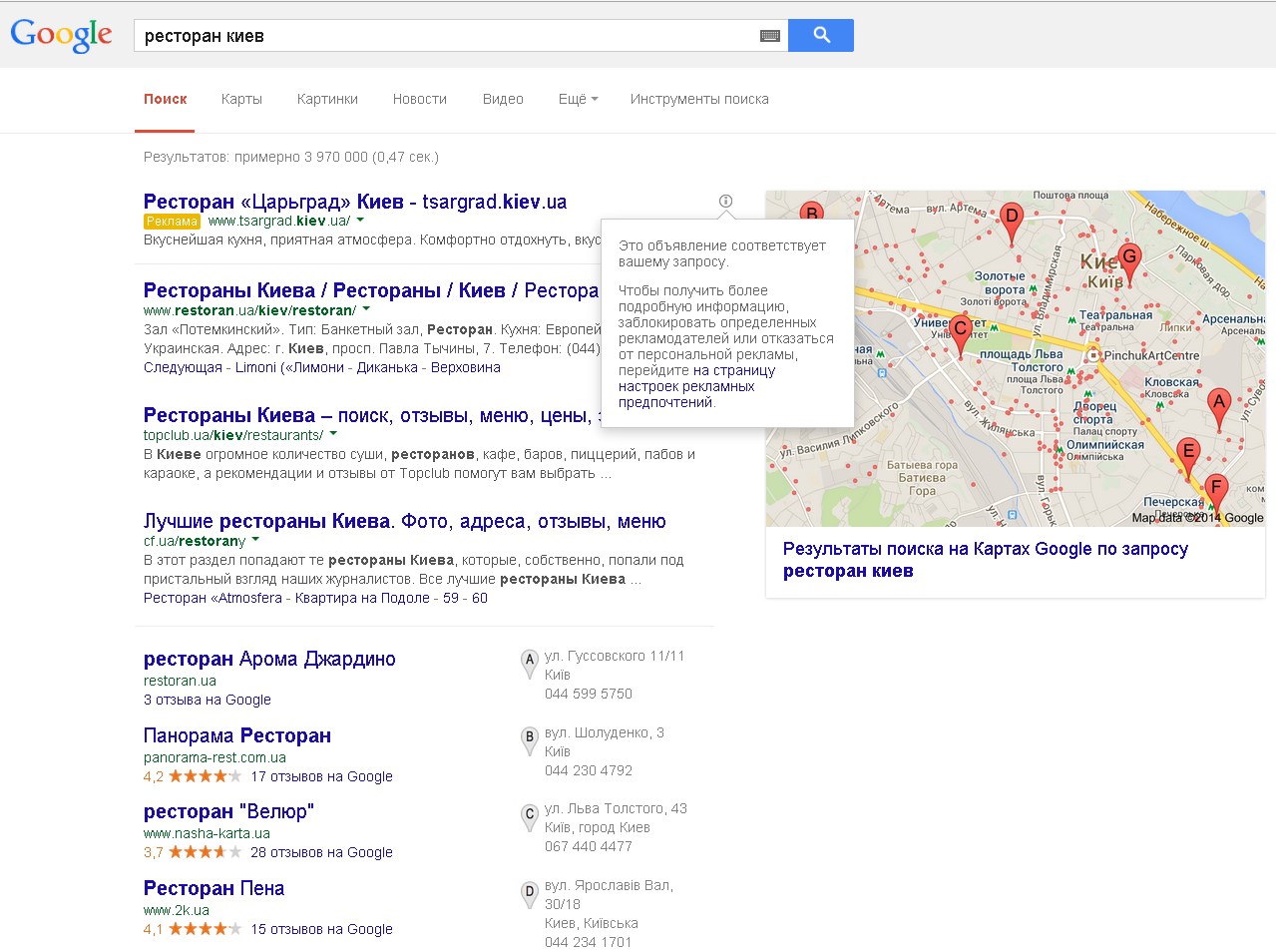
Итак, посмотрим на результаты работы поисковика на примере компаний, имеющих привязку к Google Maps или «Яндекс.Карты». Каждый картографический сервис обладает своими характерными преимуществами. «Яндекс.Карты» располагаются сразу после специально размещенных объявлений «Яндекс.Директ» и, что самое интересное для нашего сайта, – до обычной выдачи поискового результата. Реклама выделяется желтым цветом.
Характерной особенностью Google в отличие от «Яндекса» является большая «социализация» результатов поиска, то есть все ориентировано на пользователя. Карта в углу зафиксирована и будет видна также при скроллинге. На карте видны все точки соответствующие запросу, а в выдаче находятся помеченные Google Maps результаты, обозначенные на карте буквами.
- Во время скроллинга карта остается на месте.
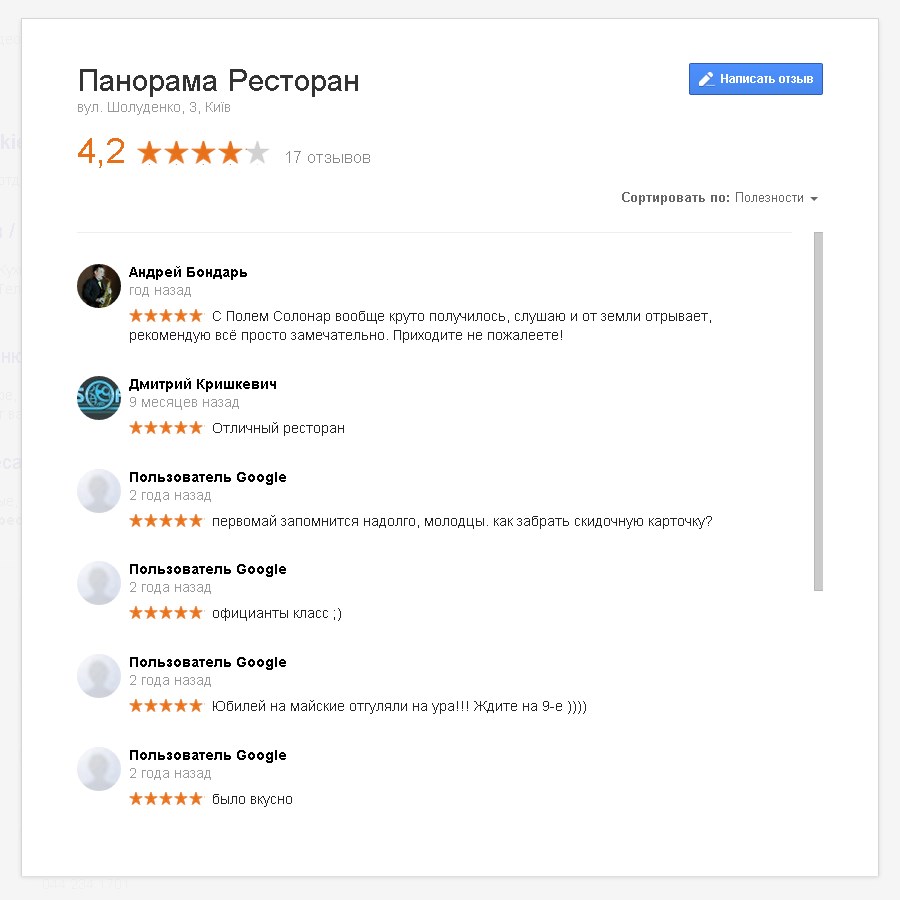
- К тому же, к каждому найденному адресу авторизованные пользователи поисковой системы Google могут оставлять отзывы и комментарии, аналогично сервису «Яндекс.Маркет».
Следовательно, привязка нашего сайта организации к карте обеспечивает нам дополнительные преимущества для поискового продвижения и большее число переходов из поисковика на сайт. Причем такой трафик имеет высокое качество, то есть значительное число посетителей станут клиентами.
Технические вопросы
Для начала необходимо определиться с выбором конкретного сервиса: либо Google Maps либо «Яндекс.Карты». Нужно иметь в виду, что карты разных систем отличаются по виду HTML-кода для встраивания в сайт. Google ведет работу своих карт с помощью <iframe>, таким образом он всегда правильно отображается, так как полностью использует код страниц Google. Но не все сайты имеют возможность вставки подобного объекта, в особенности на блогоплатформах. Особенностью же кода карт «Яндекса» является возможность их вставки блочно, с помощью элементов JavaScript и <div>, что ставит его в зависимость от применяемых на сайте стилей. Кроме того, Яндексом были разработаны плагины для популярных CMS.
Также, «Яндекс» может сохранять карту в образе статической картинки с простым кодом для ее вставки. Выбор стоит делать исходя из возможностей и особенностей сайта, на чьей странице нужно разместить карту. Так как «Яндекс» является российской компанией, то и его карты точнее и понятнее для русскоговорящей аудитории, чем карты Google. Некоторые надписи на гугловских картах выполнены в виде транслита, что затрудняет восприятие информации и ориентирование на местности.
Так даже Google карты центра Москвы до сих пор содержат некоторые неточности в названиях, на них не обозначены трамвайные пути и другие особенности, полезные в описании встраиваемой на сайте карты. К тому же, стоит отметить, что техподдержка «Яндекса» гораздо более оперативна, чем у Google, и реакция на обращения довольно быстрая.
На чем остановить свой выбор: Google Maps или «Яндекс.Карты»?
Каждая система имеет свои плюсы и минусы, свою специфику работы и особенности. Разумным будет продвигать свой проект с помощью сервисов карт обоих поисковых систем. В таком случае можно получить больше трафика на свой сайт. Считается, что около двух третей запросов поиска в рунете приходится на «Яндекс», таким образом целесообразнее прежде всего опираться на продвижение в системе «Яндекс», но важное значение имеет с какого поискового ресурса идет больше трафика на ваш сайт.
Оптимальнее будет использовать карты обеих поисковых систем — и Google, и «Яндекс», так как заранее не известно, пользователи какого поисковика будут посетителями вашего сайта. Можно одну из карт изобразить в виде фотоснимка со спутника, а другую — как схему проезда. Так же не стоит забывать и о словесном описании карты для удобства ориентации пользователей, с указанием основных ориентиров на местности, остановок транспорта и т.д.
Как было указано ранее, у «Яндекс» и Google существует два способа добавления карт на сайт: с привязкой и без привязки к организации. Упрощенным способом, без привязки, можно отметить на карте место или проложить маршрут, и разместить карту на своем сайте без необходимости подтвердить достоверность указанной информации. Более сложный способ, подразумевающий под собой привязку сайта организации к месту на карте, влечет за собой необходимость подтвердить изложенную контактную информацию в «Google Адресах» или права на вебсайт в «Яндекс.Вебмастер» соответственно.
Данный способ производит не просто регистрацию точки на карте, но и адреса вашей компании, а также привязывает к другим сервисам поиска в пределах этого поисковика, таким образом в качестве рекламы его польза более ощутима.
Легкий способ установки Google карты на сайт
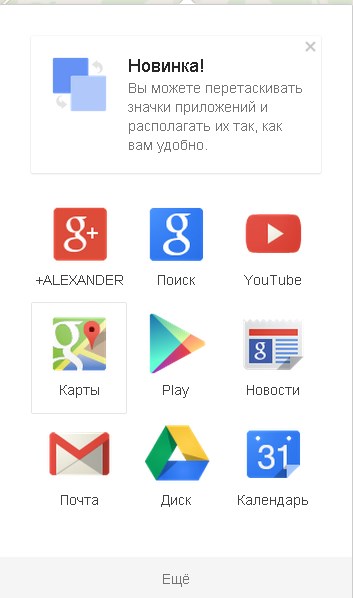
Для создания и возможности редактирования карты в Google Maps необходимо быть авторизованным пользователем системы Google, для чего нужно иметь аккаунт в данном поисковике. Откройте на главной странице системы Google в верхней строчке ссылку «Карты», таким образом вы перейдете на страницу Google Maps.
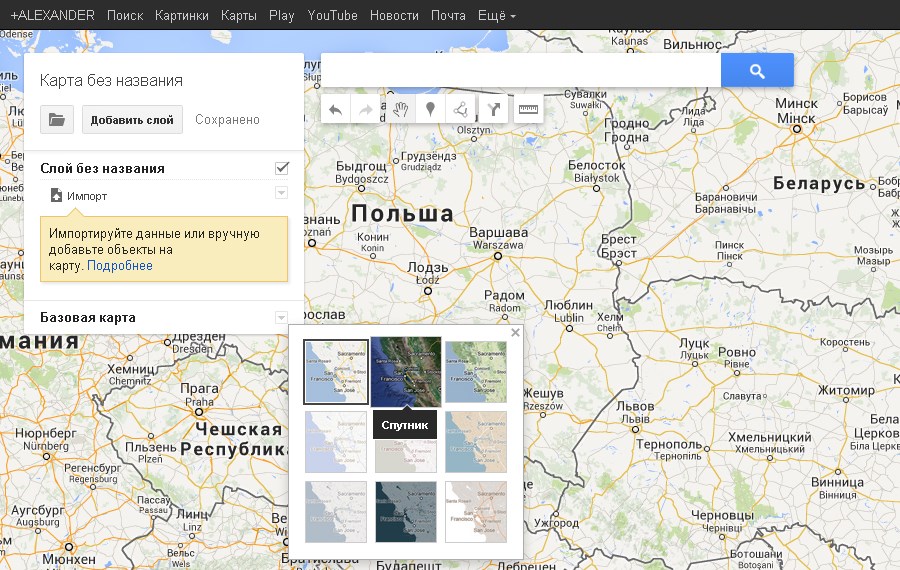
- Для создания своей карты вам потребуется нажать на ссылку «Мои карты» и кликнуть мышкой пункт меню «Создать карту».
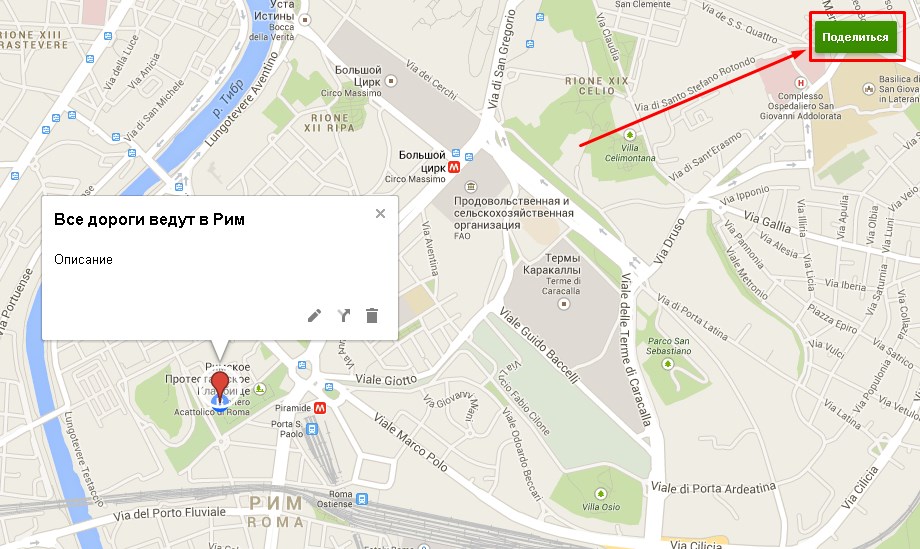
- Выбираем желаемый тип отображения карты. Под строкой поиска доступна кнопка «Добавить метку» а также меню для рисования линий, которыми следует пользоваться для создания карты. Для удобства редактирования можно использовать линейку изменения масштаба карты.
- Тут нужно ввести название вашей карты, а затем ее описание. С помощью кнопки «Сохранить» создание карты не оканчивается, а только сохраняется предварительный результат.

- Для возможности свободного доступа к карте ее нужно настроить соответствующим образом.

- Устанавливаем соответствующие права доступа.

- Определенным пользователям можем дать права на редактирование карты.

- Для получения HTML-кода следует нажать в правом верхнем углу крайнюю правую кнопку «Поделиться».
- Вводим название
- У бесплатного аккаунта есть свои ограничения — доступно до 2500 просмотров в день и это нужно учитывать, если ваш проект активно развивается и набирает много посетителей.
- Выбираем пункт меню «Добавить на сайт»

- В коде карты будет содержаться элемент <iframe>, так что вам необходимо убедиться в поддержке вставки подобных объектов на вашем сайте, странице соцсети или блоге.

Легкий способ установки «Яндекс» карты на сайт
Для вставки карты «Яндекс» необходимо иметь аккаунт в этой системе. Под строкой поиска на заглавной странице «Яндекса» находится ссылка «Карты», нажав на которую происходит переход на сервис этого поисковика «Яндекс.Карты».
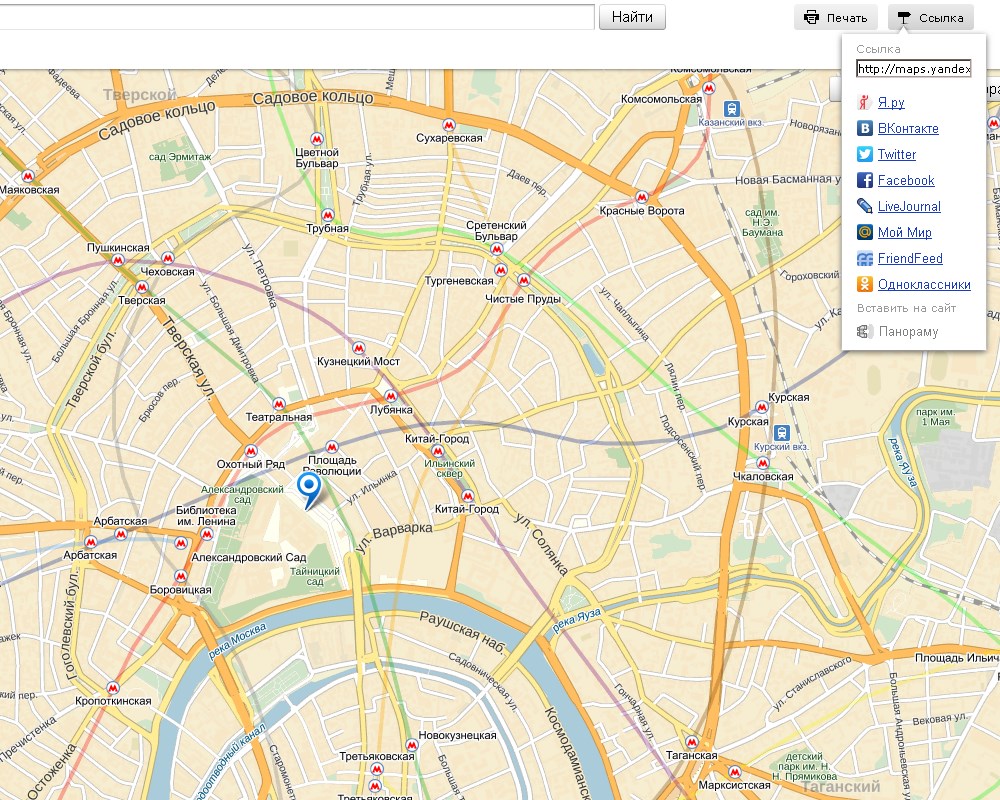
- Над картой, в правом верхнем углу экрана, располагается ссылка меню «Ссылка на карту», где следует выбрать соответствующий способ размещения карты.
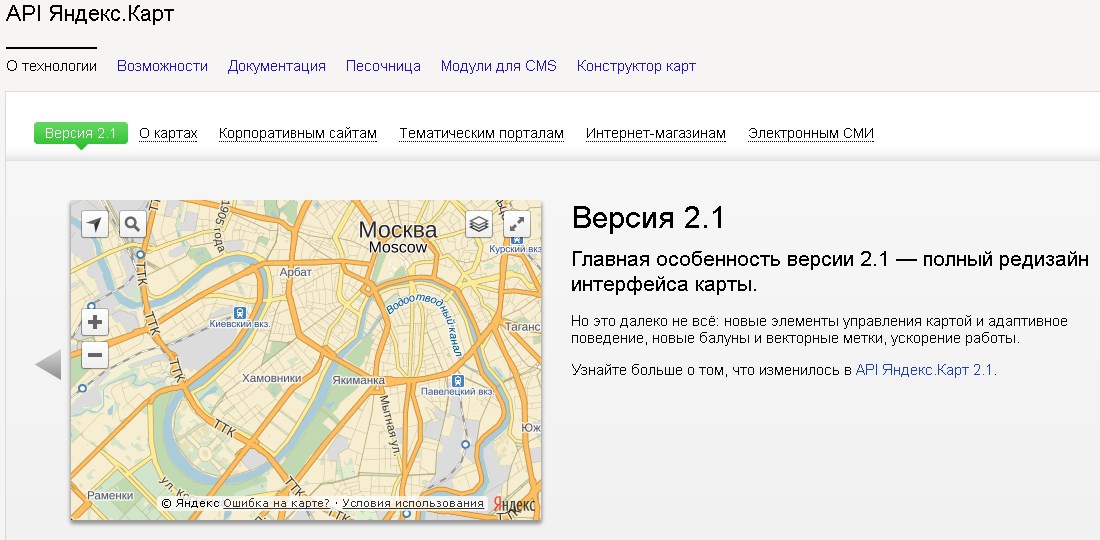
- В новой версии Яндекс.Карты размещение их объектов на сайте доступно через API сервиса. Ссылка на это API находится в левом сайдбаре.

- Вот так выглядит текущая версия сервиса, предоставляющего API Яндекс.Карты.
Далее вы перейдете на страничку «Конструктор схем проезда». Воспользуйтесь подсказками: сначала отметьте и подпишите места на карте, при необходимости с помощью линий изобразите способы проезда к этим местам. Справа находится колонка для помощи, где описывается функционал, необходимый для рисования вашей карты. Можно указать несколько способов подъезда к вашему зданию, менять масштаб карты, растягивая её за уголок справа внизу карты. После завершения клацните на «Просмотр».

Следующим шагом будет просмотр внешнего вида вашей карты. Всё ли на ней верно? Если ошибок не обнаружено, то следует отметить тип сайта, на котором планируется дальнейшее размещение этой карты (блоги используют статические карты, а сайты — динамические, интерактивные). По завершению данного этапа следует перейти к третьему шагу — получению кода для вставки карты. Перед вами откроется страничка с кодом для вставки, который необходимо скопировать и вставить в то место на страничке вашего веб-сайта, где нужно разместить карту.

Данный код имеет элементы JavaScript, так что вам следует удостовериться в том, что движок вашего веб-сайта поддерживает работу с подобными объектами. Как создать схему проезда с привязкой карты к сайту компании с помощью сервисов Google Maps и Яндекс.Карты мы рассмотрим в следующих статьях.
Вывод
В пределах одной поисковой системы все сервисы тесно интегрированы, таким образом местоположение вашей компании будет доступно не только в поисковой выдаче, но и на других ресурсах. В дальнейшем связи будут укрепляться, так что для достижения успехов в продвижении вашей организации надо как можно более подробно указать всю доступную информацию, включая адрес, схемы для проезда, виды деятельности вашего бизнеса. Чем более точная информация вами указана, тем лучших результатов можно достичь.



















Можно скопировать имеющийся код, а можно нажать ссылку настройка и предварительный просмотр встроенной карты .